CONTENTS
There are a number of things you can do to influence the look and feel of your Casting application and to make it "on brand" for your production or organisation.
Add your Logo
You can brand your application with your logo or banner. The logo will only display on the registration page of your application. If you want to brand every page of your application, you can do this using a background image (see below).
To add a Logo
1. Click your avatar on the bottom-left to open the User menu.
2. Select "Casting Settings".

Click on the three dots to the right of your application, and select "Edit" to open application configuration. Or, you can click on the Application name.

Expand the "Application Info" section.

Click "Set Image".

Select an existing image from your project, or click "Upload" to upload from your computer.
Logo specifications - We recommend using an image with a transparent background, so that it sits seamlessly on the page. 500px wide and 150px height is the recommended image dimensions.
You can rotate or crop your image if needed.

Click "Set Image".
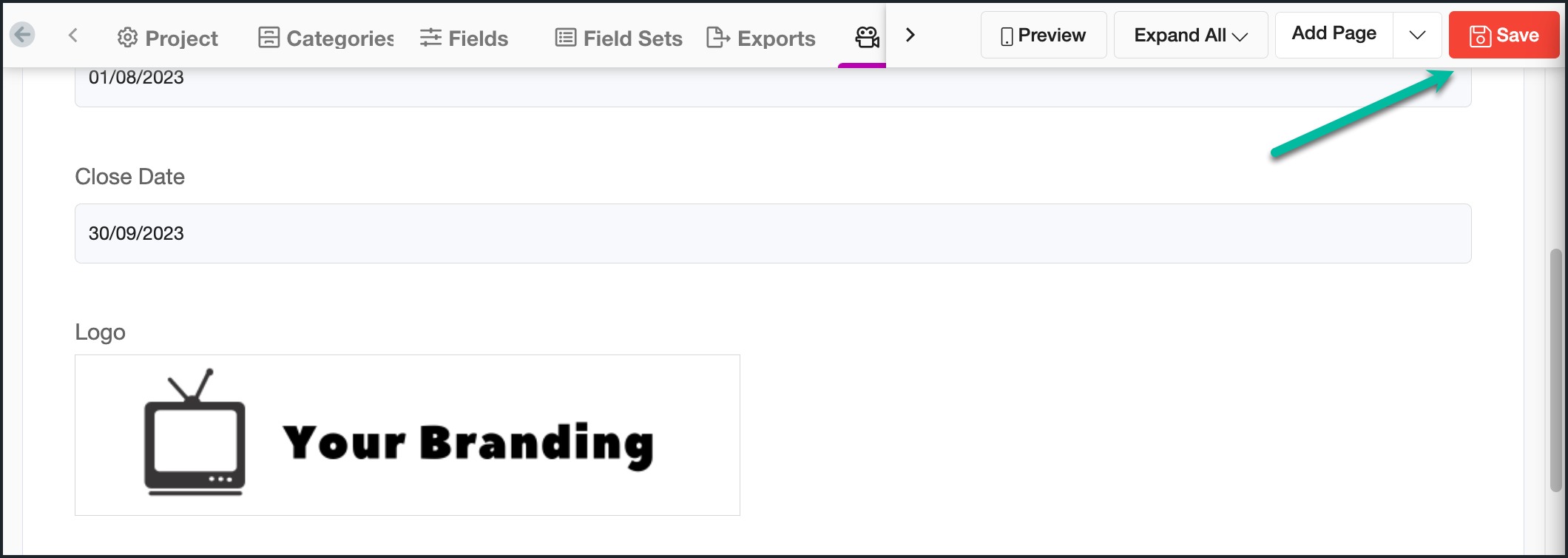
Then click "Save".

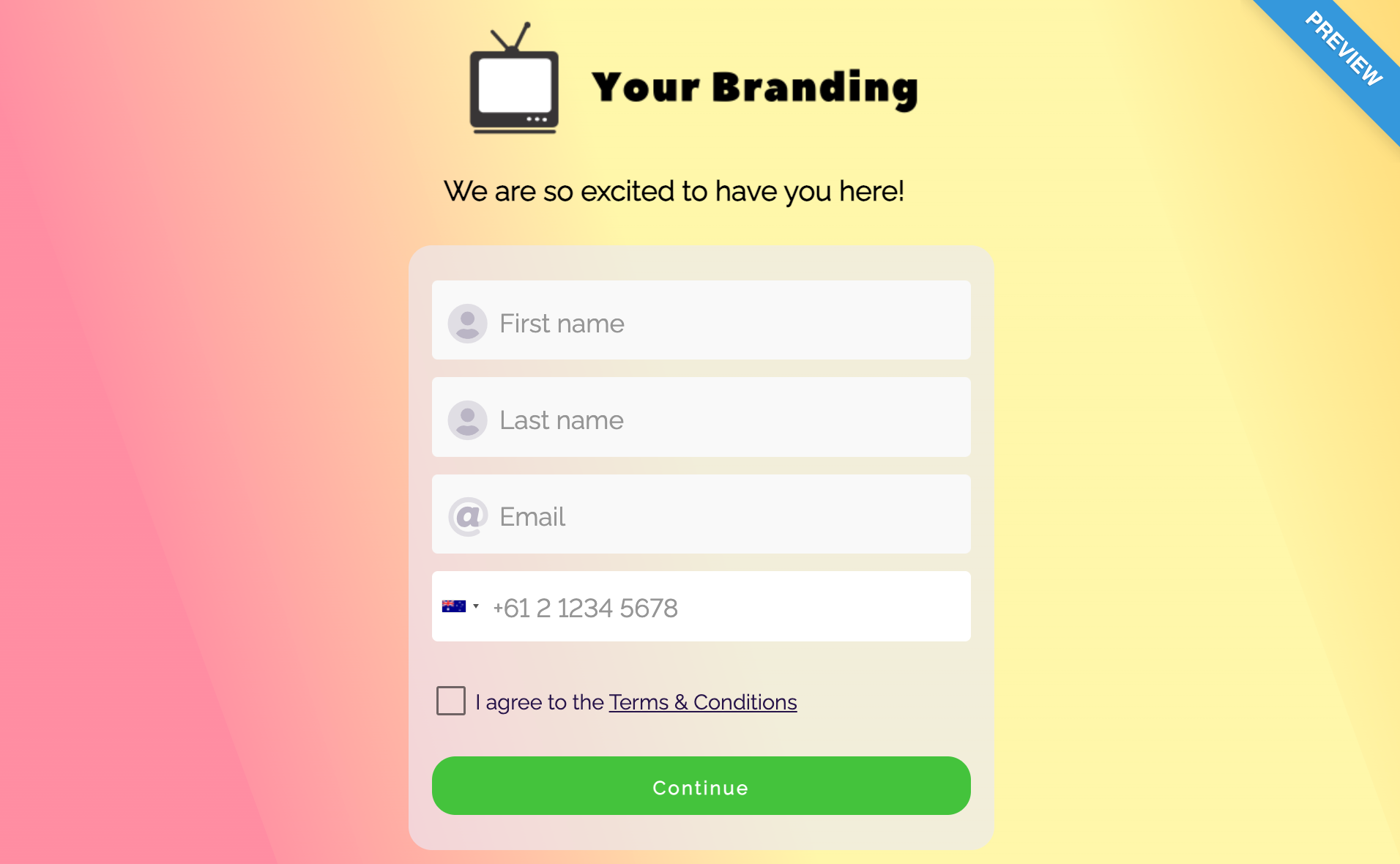
You can check how your logo looks by clicking "Preview" in the toolbar.

A preview of your application will display.
Upload a Background Image
You asked and we listened! You can now upload your own background image that will be applied to each page of your Casting application.
Expand the "Application Theme" section.

Click the camera icon in the application preview window, and select an image from your computer.

Background image specifications - As we've built this feature to suit mobile in the first instance, we recommend that you upload a taller image, rather than landscape. Lower resolution images will work best for performance on a mobile.
The preview window will immediately give you an idea of how your background image will look.

Click the "Save" button on the top-right.
We recommend you also preview how it will look on desktop and mobile view. Click the "Preview" button at the top of your application to see the desktop view. You can copy/paste the preview URL into your Chrome browser on your phone to view it there.

Desktop view:

Mobile view:
Other Styling Options
Corner shape
Another way you can influence the look and feel of your application is by selecting the corner shape of the sections and field boxes. You can choose square, rounded or round.
Example of squared corners:

Click the "Save" button on the top-right to save any changes.

Font
You can select white or black font for all text in your application. Your best option will depend on whether your background image or colour is dark or light. You'll want to ensure your text is clearly visible in each section of your application.

Click the "Save" button on the top-right to save any changes.

Colours
If you don't want to use a background image, you can select between a few colour themes, or upload your own custom colours.
You can also set the opacity (brightness) of the colours using the "Opacity" slider.

The theme you select will immediately display in the preview window.
Click the "Save" button on the top-right to save any changes.

See the Casting Help Guide for full details on setting up your Casting application.
Please let us know below if this guide was helpful!
